
Adding color to a grayscale image is a neat little effect you see all over the place. Now, this isn’t to be confused with taking a color image and removing its color, only to add some of it back in certain places. This technique is entirely different. What I’m going to show you today is how to apply a new color to a naked image, so to speak. It’s a really simple technique that’s fun to use, it’s great for creating visual interest, and drawing attention to a certain portion of a photo.
Admittedly, the process of colorizing a grayscale photo certainly seems straight forward enough, in that it probably involves grabbing a paint brush and painting color onto the image itself. The problem, though, is that while you would succeed in adding color to the photo, you would systematically destroy any detail it once contained.
Using the cutest photo *ever* (snatched from iStockphoto.com), I’m going to show you the trick to adding color while retaining all the glorious detail of the photo. As a bonus, I’ll show you how to change your mind and recolorize the color you just added.
Check the color mode
The very first thing we want to do is make sure the document is in color mode, and not grayscale. Else, we won’t get very far and your frustration level with all things digital could reach an all time high 🙂
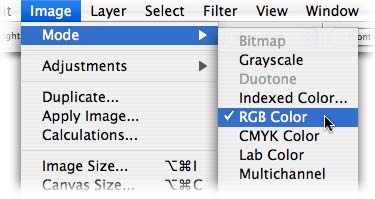
Step 1: Choose Image > Mode and make sure the document is set to either RGB or CMYK. If the document mode is Grayscale, you won’t be allowed you to paint in color, which can be quite maddening. NOTE: If this image will be printed professionally, then you want to choose CMYK. If you’re going to print the image on your home color inkjet or if the image is destined to live out its life only on screen, then go with RGB.
 Create a space for the new paint
Create a space for the new paint
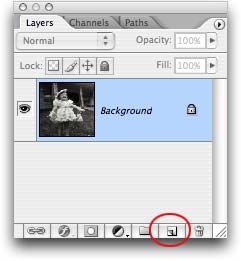
Step 2: Create a new layer by clicking the New Layer button at the bottom of the Layers Palette. This is where the new paint will live, so that we don’t screw up the original photo.
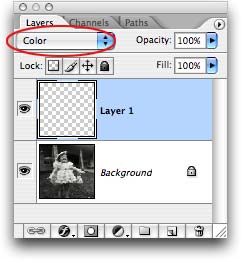
 Step 3: Change the blending mode of the new layer to either Color or Overlay, as shown below. This will allow the detail of the image to show through the paint, instead of the paint being a solid coat.
Step 3: Change the blending mode of the new layer to either Color or Overlay, as shown below. This will allow the detail of the image to show through the paint, instead of the paint being a solid coat.
 Step 4: Press B to select the Brush tool, and click on the foreground color chip at the bottom of the main Toolbar. Pick a nice pastel color from the resulting color picker and press OK.
Step 4: Press B to select the Brush tool, and click on the foreground color chip at the bottom of the main Toolbar. Pick a nice pastel color from the resulting color picker and press OK.
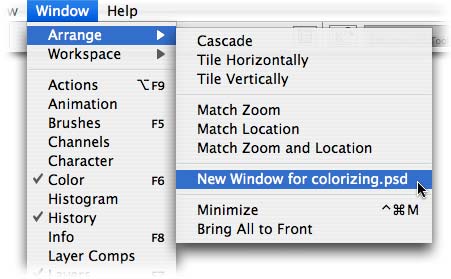
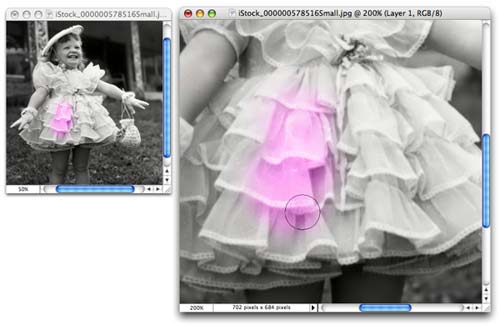
 Step 5: Since we’re about to embark upon a bit of detail work, I’m going to share a workspace trick with you before we start painting. Choose Window > New Window for [insert image name]. This is going to allow us to be zoomed in really far on the image in one window, and still see what the image looks like at its normal size in another.
Step 5: Since we’re about to embark upon a bit of detail work, I’m going to share a workspace trick with you before we start painting. Choose Window > New Window for [insert image name]. This is going to allow us to be zoomed in really far on the image in one window, and still see what the image looks like at its normal size in another.
 The neat bit is what you do in one window happens simultaneously in the other. So as I being to paint the little girls dress, this is what I see:
The neat bit is what you do in one window happens simultaneously in the other. So as I being to paint the little girls dress, this is what I see:
 TIP: Press Command + (PC: Ctrl + ) to zoom in, and Command – (PC: Ctrl -) to zoom back out of your document. Another handy tip to remember while doing detail work is that while zoomed in on your document, pressing the spacebar turns the cursor into a little hand which you can then use to mouse over to a different area of the image, like so:
TIP: Press Command + (PC: Ctrl + ) to zoom in, and Command – (PC: Ctrl -) to zoom back out of your document. Another handy tip to remember while doing detail work is that while zoomed in on your document, pressing the spacebar turns the cursor into a little hand which you can then use to mouse over to a different area of the image, like so:
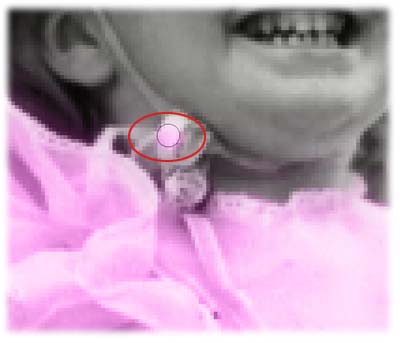
 Step 6: As I move around in the image, I come upon places where my brush is too large, such as the little strap around her neck. Here I can press the left bracket key, [, to cycle down in brush size, and later cycle back up by pressing the right bracket key, ].
Step 6: As I move around in the image, I come upon places where my brush is too large, such as the little strap around her neck. Here I can press the left bracket key, [, to cycle down in brush size, and later cycle back up by pressing the right bracket key, ].
 If you mess up during the painting process, just press E to select the Eraser tool and fix your mistake. Press B to pick the brush back up and soldier on. After painting her dress, gloves, purse and hat, here’s the little cutie all clad in purple:
If you mess up during the painting process, just press E to select the Eraser tool and fix your mistake. Press B to pick the brush back up and soldier on. After painting her dress, gloves, purse and hat, here’s the little cutie all clad in purple:
 Changing the paint color
Changing the paint color
Okay, so, the purple dress is super cute but what if your client/mom/friend/sibling wants to see what it looks like in yellow? Instead of leaping off the nearest balcony, simply take a deep breath, grin smugly and do this:
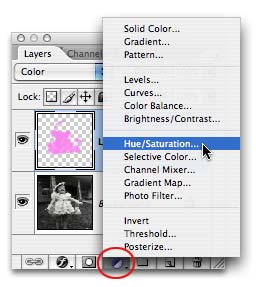
Step 7: Create an adjustment layer by pressing the half black/half white circle at the bottom of the Layers Palette, and choose Hue/Saturation.
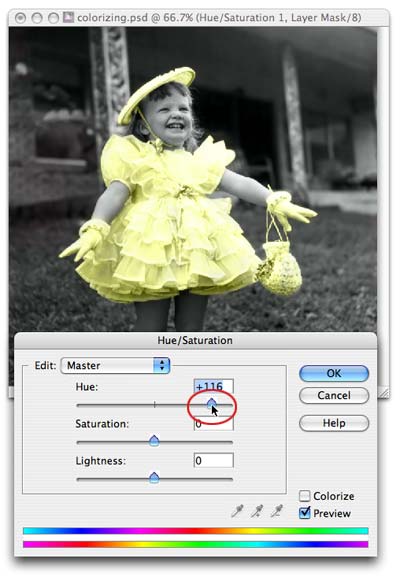
 Step 8: In the resulting dialog box, grab the Hue slider and move it rightward. See how the dress color changes as you go? Isn’t that COOL?! YEAH baby!
Step 8: In the resulting dialog box, grab the Hue slider and move it rightward. See how the dress color changes as you go? Isn’t that COOL?! YEAH baby!
 Step 9: In our case, I decided on a peachy color (it matches my web site) and to make the effect a bit more subtle, I decreased the Saturation just a tad, as shown below.
Step 9: In our case, I decided on a peachy color (it matches my web site) and to make the effect a bit more subtle, I decreased the Saturation just a tad, as shown below.
 Tada! Think of how much fun you could have with this technique using a graphics tablet. And though we painted the color on with a brush, you could just as easily create a selection in myriad other ways. For example, if you’re colorizing line art, you might use the Magic Wand to select areas of white between the black outlines which you’d then fill with color in one fell swoop. Myself, I’m not a fan of selection tools at all and prefer to use a brush whenever I have the chance.
Tada! Think of how much fun you could have with this technique using a graphics tablet. And though we painted the color on with a brush, you could just as easily create a selection in myriad other ways. For example, if you’re colorizing line art, you might use the Magic Wand to select areas of white between the black outlines which you’d then fill with color in one fell swoop. Myself, I’m not a fan of selection tools at all and prefer to use a brush whenever I have the chance.
And of course, the neatest thing of all with adding color in this manner is that you can change your mind a dozen times. Just double click the adjustment layer and the Hue/Saturation dialog box dutifully flings itself open, ready for the latest round of tweaking.
The Graphic Reporter
http://www.graphicreporter.com
Until next time, happy colorizing!


AWESOME! thank you.
Thank you so much. It was really making me mad because there was so many complicated tutorials. This one is simple and clean. :3
That was PERFECT worked like a dream thanks!
this is very use full to learns
it is very easy for begninners also
I found your page with a Google search for “photoshop change grayscale to color” after trying some more obvious wordings (“colorize grayscale”, “colorize gray scale”, change gray scale to color”, etc.) in both Photoshop CS3’s help and in Google, but your page was the only thing I found that explained how to achieve this seemingly-simple effect.
I just wanted to add a hue to the entire picture (instead of the gray). In my case, I just used the paint bucket instead of a brush to alter the whole picture (which was first stylized from the original, low-contrast photo using the Sketch/Photocopy filter. (The final can be found at banjodan.com/images/bdgreenoutline.jpg )
Thank you.
Oh, there’s lots of help to change a grayscale (or greyscale or gray scale or grey scale) image into an image that is called a “color image.”, but gray is still not a “hue”–and there is no hue-ize command in Photoshop. Thank you thank you thank you.
how beautiful !
thanks alot !!!
Many thanks for showing me how to do this!
Now how do I save it?
OMG…That’s amazing.. this tutorial is awsome
Wow! this is so awesome… thanks vmuch.
i’ve came across a photo store downtown where they charge $40 per head for colorizing old photograph. If a photo contains 6pax group, times that with 40bucks! what a Rip Off!
it is really helpful
Hi this may be very useful to me, I have a charcoal drawing of a snowscene that I want to color blue instead of black/grey, this will leave the detail, I can then add orange light in house windows etc, this could be the trick to do a reasonably fast job. thanks for sharing
Excellent, Concise, and EASY! You’ve saved me hours of dumpster diving.
🙂
I only got photoshop today, and this tutorial taught me to do this easily without troubles! Thanks.
its a very good instruction!!! perfect
amazing! thank you soooo much! such easy steps to follow! my friends will be so jealous… hehe 🙂
thank you again, so so much!
xxxx
😀
Quick and easy to learn, very helpful. Thanks a bunch!
oh men! that was awesome.. now i know what to do on my old pictures..thankss:)
Wow! Thanks so much!
Wonderful stuff! This did exactly what I wanted to do and it was easy. Colorized pixels in areas of a high contrast grayscale image.
I love it, now I can change all the old images to colors thanks!
this is legit!!!! i love you!! 😀
omg thank you sooo much. im in high shcool and my graphic design teacher is impressed. :))) thank you. 😀 <3
thanks for the very helpful tutorial 🙂
Wow. I actually spoke that word out loud. Thank you, THANK YOU for making your instructions clear and making my job easier!
THANK YOU so much! I cannot tell you what a relief it is to finally get this. I’ve tried coloring things in other ways, but it never was quite right. This is great. And your manner makes it a pleasure to learn from you.