
I’ve been doing a lot of Photo-effect and alteration tutorials for www.photoshopuser.com lately, and occasionally it feels good to get back to where it all began for me… type effects.
Ok, so this tutorial isn’t strictly type-effect related… it does have a photo involved.

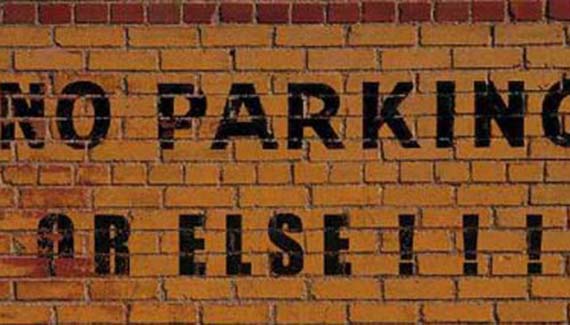
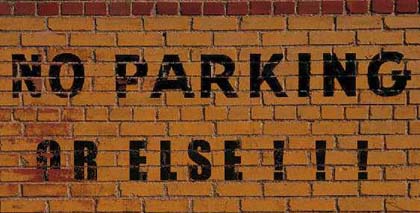
For this tutorial I want to demonstrate how you can add additional text to the stenciled wall, and even make it appear worn.
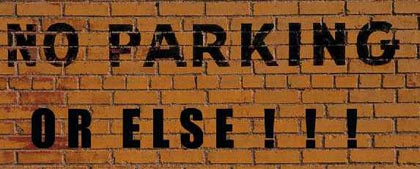
First I’ll add a Type layer with my new message. I have experimented with a few fonts to get a fair match, although this one is quite a bit bolder than the original paint.

By manipulating the Character settings (width, height, etc) I can come up with a pretty fair match to the original stencil.


Once satisfied, I’ll rasterize the Type layer before continuing.

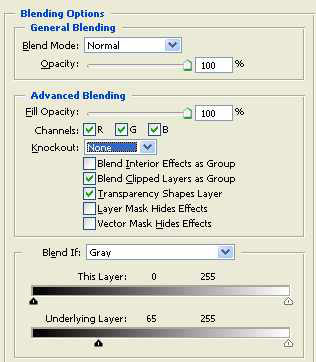
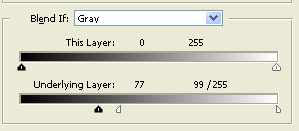
To get the text to appear chipped and to see the mortared cracks appear through the text, we can use Blend If in the Layer Styles Blending Options. Note my settings below.

You can separate the sliders and limit the amount of pixel invisibility by holding down the Alt/Option key and click/dragging one half of a slider. Keep an eye on your text while doing this to ensure not too much of the type is disappearing.


Note how the paint and mortar appears through the text.
Let’s take a look at the entire photo. How did things match up?

Blend If is a very powerful tool, and is excellent for creating wear and tear. I hope you have enjoyed this little experiment. If you enjoy type effect, please come see me at ActionFx.com. Until next time, take care!

