
One of the most requested features has finally made it to Photoshop with the release of Photoshop CS. Now, just as in Adobe Illustrator, you can place type along any path. BNoth the type and the path remain fully editable.
Photoshop has had the Type Warp feature since Photoshop 6, which enabled you to deform type to a number of shapes while retaining editablility. But that feature (which is retained in Photoshop CS) doesn’t offer the flexibility of using any vector path as a type object’s baseline. You can create a path with the Pen tool, a shape tool, even add text along a path created from type!

Here are the basics of type on a path in Photoshop:
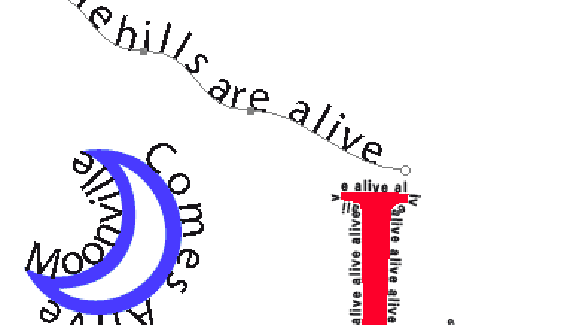
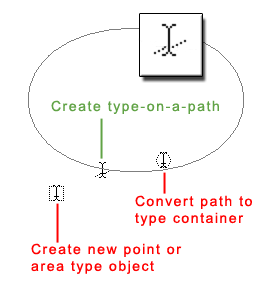
• Create or paste the path, then click on it with the Type tool. To add type inside a path, click inside the path. The Type tool’s cursor changes appearance to indicate that you’re adding type on a path.

• Type on a path can be adjusted with the Character palette. For example, Baseline Shift can be used to raise the type from a path that will be stroked or filled.

• When you’ve finished editing type, press Command-Return (Mac) or Control-Enter (Windows) to accept the type editing, and again to hide the path
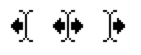
• Hold down the Command key (Mac) or Control key (Windows) and position the Type tool near the type to alter its position in relation to the path. Drag the beginning and ending points. Flip the type across the path. When the cursor is not near the type and the modifier key is depressed, you (as usual) have the Move tool available. When you’ve got the modifier key down and the cursor is in position to drag the beginning or ending point, the cursor will change to let you know which direction(s) you can drag.

• The Path Selection tool (the “black arrow” tool) can also be used to manipulate type on a path.
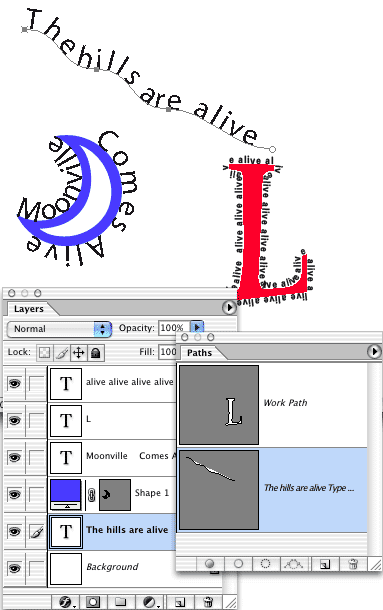
• The original path is retained separately in the Paths palette. A duplicate of the path is visible in the Paths palette when the type layer is active in the Layers palette. (This behavior is comparable to that of shape layers and their paths.)
• Type paths cannot be stroked or filled (because you cannot add pixels to a type layer). However, since the original path is retained, you can add a new layer and stroke or fill that path.
• Using the Warp Type feature destroys the type layer’s path, however, the type is warped from its shape along the path.
• If you need to add regular point or paragraph type near an existing path, either deselect the path in the Paths palette first, or hold down the Shift key when clicking or dragging the Type tool.

