
This week I thought I would give our PC users a glance at Imageready 7. So I have taken my screen captures on the PC. Photoshop works on both platforms exactly the same. We are going to dive deeper into the rollover palette and I am going to show you how easy it is to add disjointed, animated rollovers. What this means is that when the mouse rolls over the button, not only will the button change, but it will also trigger a little animation in a different portion of the page. As you can imagine, this has tons of uses. Try this one in Javascript and it will take you a while longer than Imageready 7.
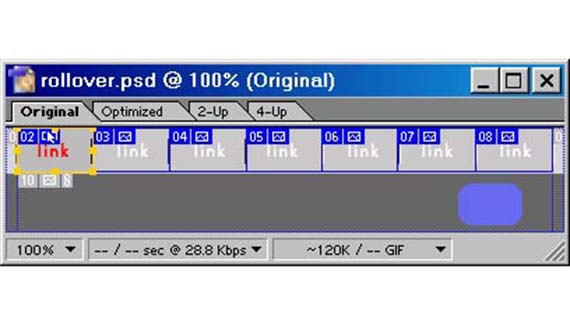
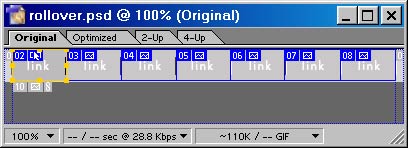
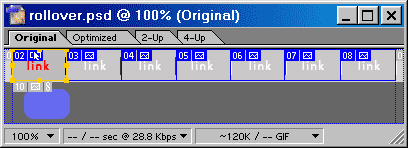
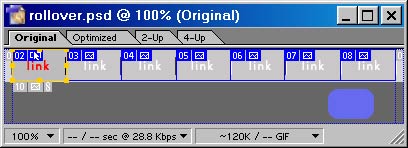
We are beginning with the same document we used last week.
Select the first button.

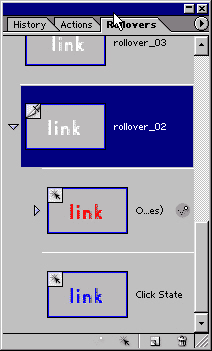
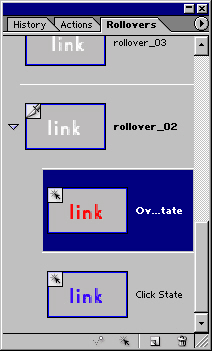
Open the rollover pallette and you will see the rollover that we created last week.

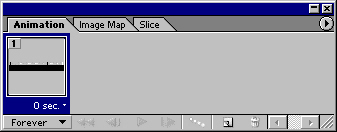
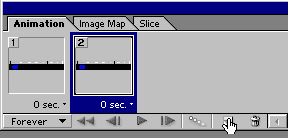
Open the animation pallette.

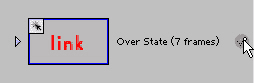
On the Rollover pallette, select the Over state. Now all the changes will only be applied when the mouse rolls over the object.

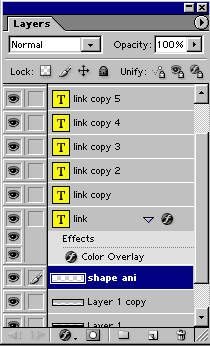
Create a new layer. This layer will accommodate the object to be animated.

Draw a shape into our image area.

Click the new frame button.

Drag the object to a different position.
The object will now move when we rollover. However the animation would not be very smooth with only 2 frames. Rather than create all the frames, Imageready can do it for us with a feature called “tweening”

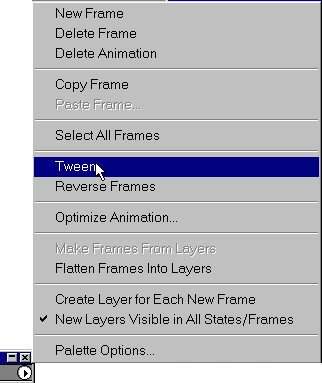
Click the little arrow on the top right of the animations pallette and choose “tween” (Tween is an old animation term short for “In-between”)

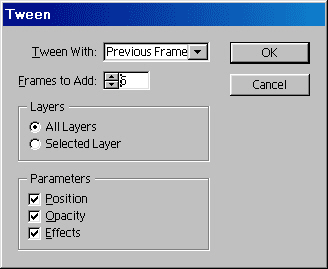
Choose Previous frame and 5 for the frames to add.
Click ok.

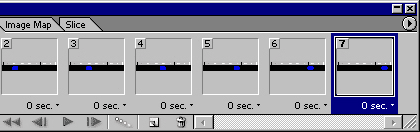
Imageready ha now created 5 in between frames for us, allowing for a smooth animation.

You will notice a little icon next to the rollover state. This means there is an animation attached.
Lets see it in the Rollover paletteâ¦.

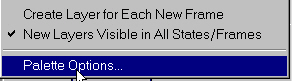
Click on the top right of the rollover palette and when you see the drop down menu, select Palette options.

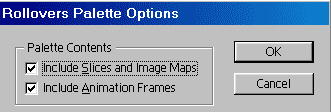
In the top of the options window you will see a box “Include animation frames” Check this box and click OK.

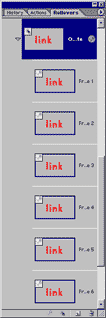
Expand the view in the Rollover palette by clicking the collapse arrow next to the “over” state. You can now view all the frames of the animation.

Click the preview in browser button.

Roll your mouse over the button and watch the animation and imagine the possibilities!

If you wanted the animation to run once and then stop choose “once” in the bottom left of the animation palette.
With this kind of technology at your fingertips, imagine what you can do to your webpage? I think we are going to see an influx of animated rollovers on the web when Photoshop and Imageready 7 are released. Until next week… see you at the caf© www.photoshopcafe.com

